As you might have guessed I am using a IFrame which updates color according to the value of the “Priority” field. These are the simple steps to accomplish the task:
1. Create the color bars:
For each color, create a anew web resource of type HTML. You can use the following example that I used for the red color:
<HTML><HEAD></HEAD>
<BODY bgColor=red></BODY></HTML>
Make sure to paste the HTML code in the “Source” tab and not the “Rich Text” tab. Save and publish your web resources. Take note of the URL for each of your color bars.
2. Add the color bar to the entity form:
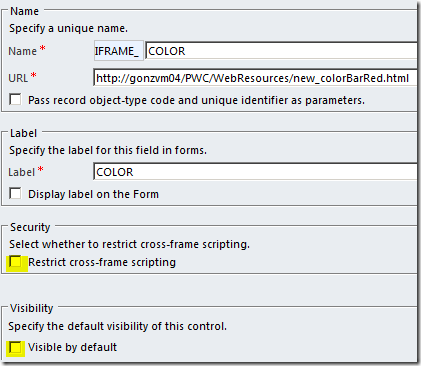
Navigate to your entity and customize the form to include an IFrame:

In the URL field you can enter the URL for any of the web resources we created in step1. For now, the bar will not be visible in the form by default. Take note of the name of the IFrame (in this example it is “IFRAME_COLOR”. Now save and publish your form.
3. Add script to update the IFrame according to the priority selected:
Now you just need a client script that will do two things:
This step will depend on the optionset values you have defined for your priorities. You will need to create a new web resource of type JavaScript and include the following code:
function UpdateColor() {
var iframeObject = Xrm.Page.getControl("IFRAME_COLOR");
var entityName = Xrm.Page.data.entity.getEntityName();
var serverUrl = Xrm.Page.context.getServerUrl() + 'WebResources/';
var color = Xrm.Page.getAttribute('prioritycode').getSelectedOption();
if (color == null) {
// Hide the color bar
iframeObject.setVisible(false);
}
else {
iframeObject.setVisible(true);
if (color.value == 1) {
// no color
iframeObject.setSrc(serverUrl + 'new_colorBarWhite.html');
}
else if (color.value == 2) {
// yellow
iframeObject.setSrc(serverUrl + 'new_colorBarYellow.html');
}
else if (color.value == 3) {
// red
iframeObject.setSrc(serverUrl + 'new_colorBarRed.html');
}
else if (color.value == 4) {
// Purple
iframeObject.setSrc(serverUrl + 'new_colorBarPurple.html');
}
}
}
var iframeObject = Xrm.Page.getControl("IFRAME_COLOR");
var entityName = Xrm.Page.data.entity.getEntityName();
var serverUrl = Xrm.Page.context.getServerUrl() + 'WebResources/';
var color = Xrm.Page.getAttribute('prioritycode').getSelectedOption();
if (color == null) {
// Hide the color bar
iframeObject.setVisible(false);
}
else {
iframeObject.setVisible(true);
if (color.value == 1) {
// no color
iframeObject.setSrc(serverUrl + 'new_colorBarWhite.html');
}
else if (color.value == 2) {
// yellow
iframeObject.setSrc(serverUrl + 'new_colorBarYellow.html');
}
else if (color.value == 3) {
// red
iframeObject.setSrc(serverUrl + 'new_colorBarRed.html');
}
else if (color.value == 4) {
// Purple
iframeObject.setSrc(serverUrl + 'new_colorBarPurple.html');
}
}
}
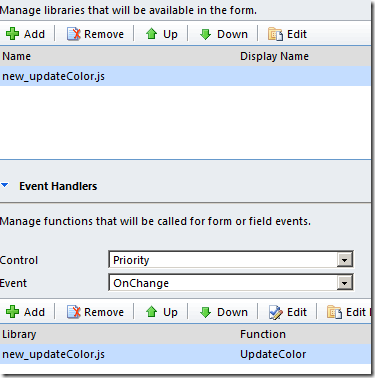
4. Bind the script to the form
Now register your function for the Form onLoad event and the priority field onChange event. To do this, go to the form customization and click on “Form Properties” and add the web resource to the form library. Make sure you register an event for both Form.onLoad and Priority.onChange:

Save and publish the form.
5. Voila
Now each time you update the priority, the corresponding color should be automatically displayed in the form IFrame!

Hi Gonzalo,
ReplyDeleteThanks for the post it's really helpful. However wanted to ask you that i am trying to put that bar on header but seems to have a bit trouble with getting attribute value from the form header. i think it is different string we need to use to get the attribute value or we cant not do it on form header???
I haven't been able to make it work in the header, not sure why. If you find out please let me know!
ReplyDeleteGonzalo,
ReplyDeleteIt definitely helped to make the call center form in service scheduling complete with SLA coloring. Do you by chance know if there is way to include a background color to a row in a view, using LayoutXML. Looking at the SDK, LayoutXML has grid/rows. Row elements in a SavedQuery does have an option called "layoutstyle", however it is marked as Internal use.
Thanks,
Prabhakar
It is always possible to change the color of grid rows and you will find some articles online that tell you exactly how to do it. However, keep in mind those are unsupported customizations and carry a risk. This article is based only on supported customizations.
ReplyDeleteBest,
Gonzalo
hi there
ReplyDeletei need your help i followed your instructions but the Iframe is not changing colors....its only stuck at the one color i put in the Iframe URL settings
when i change the web resource to the JScript its even worse....
what else should i do?? to make it change color on priority selection